Table of Contents
Designs #
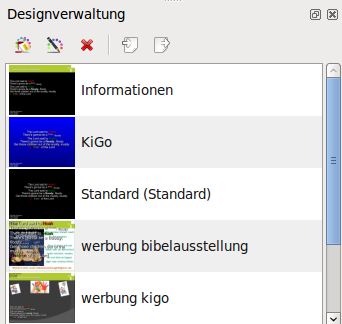
Im unteren rechten Bildbereich findet sich eine Übersicht über die Designs. Diese kann auch über die Taste F10 oder im Menü Ansicht an- und ausgeschaltet werden. Siehe auch Abb.
 |
Ein bestimmtes Design hat immer die Rolle des Standarddesigns. Designs können Hintergrundbilder und Formatierungsvorlagen enthalten. Hier einige Beispiele für verschiedene Vorlagen:
- Im Gottesdienst wird bei uns grundsätzlich ohne Hintergrundbild projiziert. Deswegen hat das Standarddesign einen schwarzen Hintergrund und eine horizontal und vertikal zentrierte Schrift.
- Im Kindergottesdienst hat sich über die Jahre ein blauer Farbverlauf eingebürgert. Sonst ist es identisch mit dem Standarddesign.
- Für Informationsfolien ist unser Gemeindelogo als Hintergrundbild eingefügt worden. Der Text ist horizontal linksbündig und vertikal zentriert. So können einfach Sonderfolien mit aktuellen Informationsfolien gefüllt werden.
- Ebenso verhält es sich mit der Werbefolie für den Kindergottesdienst - hier ist allerdings ein aufwändigeres Hintergrundbild eingefügt worden und der Text immer am unteren Rand anliegend.
- Weitere Informationsfolien können genau so gestaltet werden.
Design erstellen#
Über das Icon  kann der Designassistent gestartet werden, um ein neues Design zu erstellen.
kann der Designassistent gestartet werden, um ein neues Design zu erstellen.
Dies gliedert sich in folgende Schritte:
- Hintergrund einrichten
- Hintergrundart: Hier können entweder eine einzelne Füllfarbe, ein Farbverlauf, ein Bild oder ein transparenter Hintergrund ausgewählt werden. Im letzten Fall entspricht der Hintergrund dem Desktop!
Transparente Hintergründe benötigen OpenGL und Compositing. Compositing kann unter Xfce z.B. unter Einstellungen → Feineinstellungen des Fensterverhaltens aktiviert werden.
- Schriftschnitt und -farbe: Von Schriftart, Schriftgröße und Zeilenabstand hängt ab, wieviel Text auf eine Folie passt. Bei HD oder fullHD Displays stellen Arial und 40pt akzeptable Werte dar. Eventuell sind hier aber Anpassungen nötig. Wird ein Foto als Hintergrund verwendet, sind Farbe, Umrandung und Schatten anzupassen.
- Schriftart
- Farbe
- Schriftgröße
- Zeilenabstand
- Umrandung
- Schatten
- Fußzeile einrichten: In der Fußzeile werden Autor, Liedtitel und CCLI Lizenzdaten angezeigt. Will man diese Anzeige vermeiden, kann man die Schriftfarbe der Hintergrundfarbe anpassen. Alternativ hat man im nachfolgenden Dialogfenster Anzeigeflächen die Möglichkeit, die Fußzeile außerhalb des sichtbaren Bildschimbereichs zu positionieren.
- Schriftart
- Farbe
- Schriftgröße
- Weitere Formatierungen: Die Liedtexte positioniert man am besten zentriert und oben. Alternativ kann man zur horizontalen Ausrichtung benutzerdefinierte Formatvorlagen wie {al} und {ar} verwenden. Wer Übergänge zwischen den Folien benötigt, findet hier den entsprechenden Button.
- Horizontale Ausrichtung
- Vertikale Ausrichtung
- Übergänge
- Anzeigeflächen: Die Anzeigeflächen des Textes und der Fußzeile können hier angepasst werden. Etwa wenn man in einer Präsentation die Fußzeile, oder bei einem Hintergrundbild die Ränder, ausblenden möchte. Eine Vorschau kann über den entsprechenden Button aktiviert werden.
- Hauptanzeigefläche
- Fußzeile
- Vorschau und Speichern
- Designname
Design ändern und löschen #
Ein Design kann über das Icon  geändert werden. Der Dialog ist gleich dem, der dazu dient, Designs zu erstellen.
geändert werden. Der Dialog ist gleich dem, der dazu dient, Designs zu erstellen.
Über das Icon  können Designs gelöscht werden.
können Designs gelöscht werden.
 Weiter im Abschnitt "Projektorverwaltung"
Weiter im Abschnitt "Projektorverwaltung"
Add new attachment
Only authorized users are allowed to upload new attachments.
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
png |
designs.png | 30.7 kB | 1 | 13-Jan-2016 20:11 | Jens | |
png |
theme_delete.png | 0.7 kB | 1 | 13-Jan-2016 20:12 | Jens | |
png |
theme_edit.png | 0.8 kB | 1 | 13-Jan-2016 20:12 | Jens | |
png |
theme_new.png | 1.0 kB | 1 | 13-Jan-2016 20:12 | Jens |
